ReactJS State | ReactJS State Tutorial | SetState In ReactJS | ReactJS Tutorial | Simplilearn - YouTube

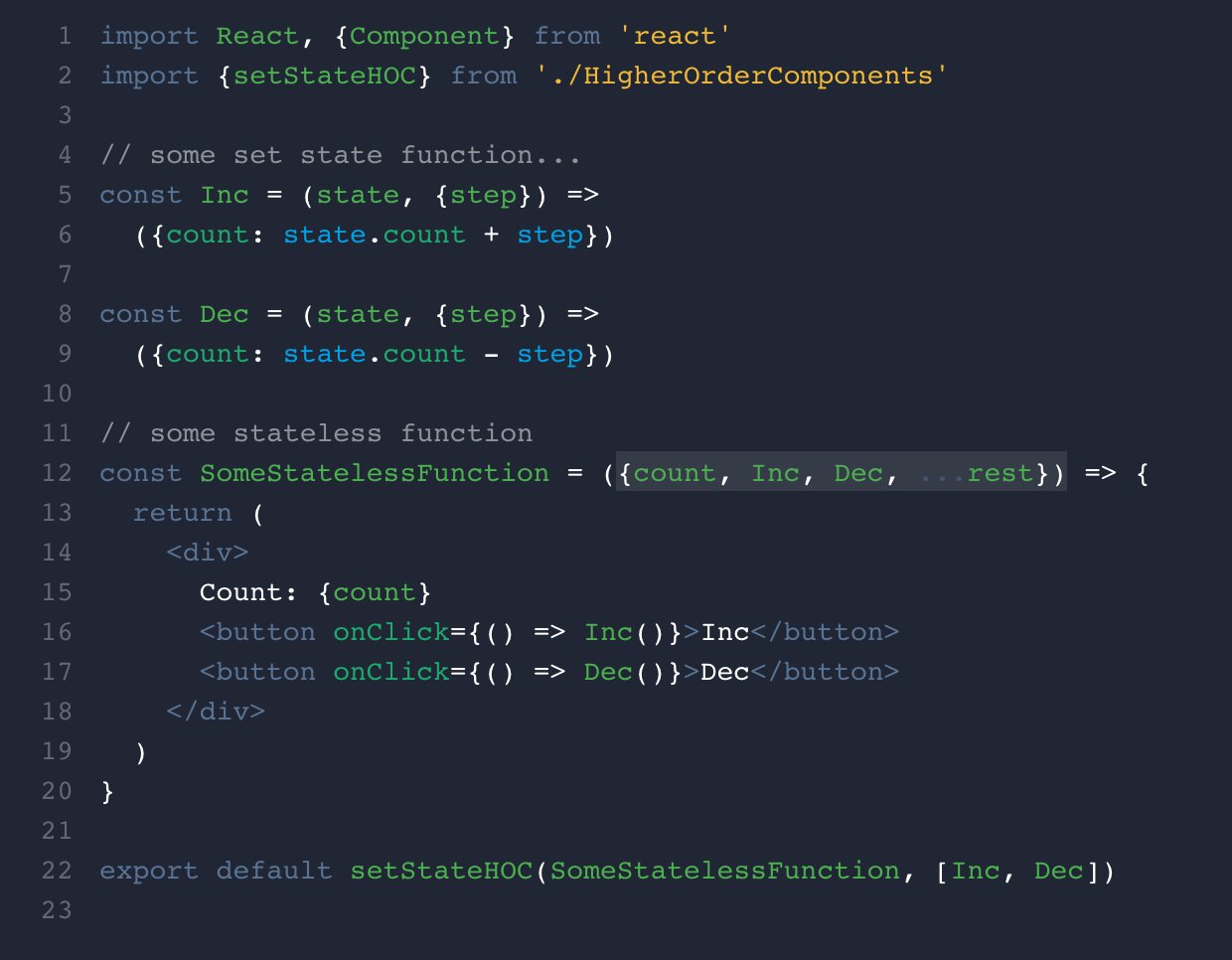
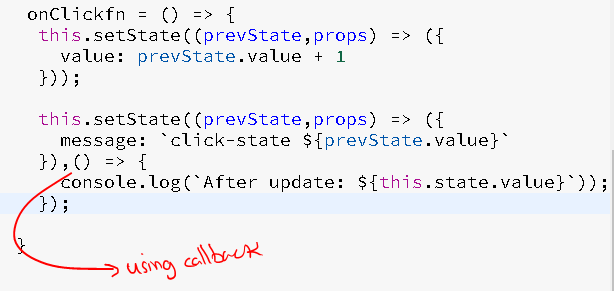
A. Sharif on X: "Updated the setState function example. Using a HOC to compose setState functions with stateless Components. #reactjs https://t.co/2x7z9uughY https://t.co/C9SnamT7xR" / X



















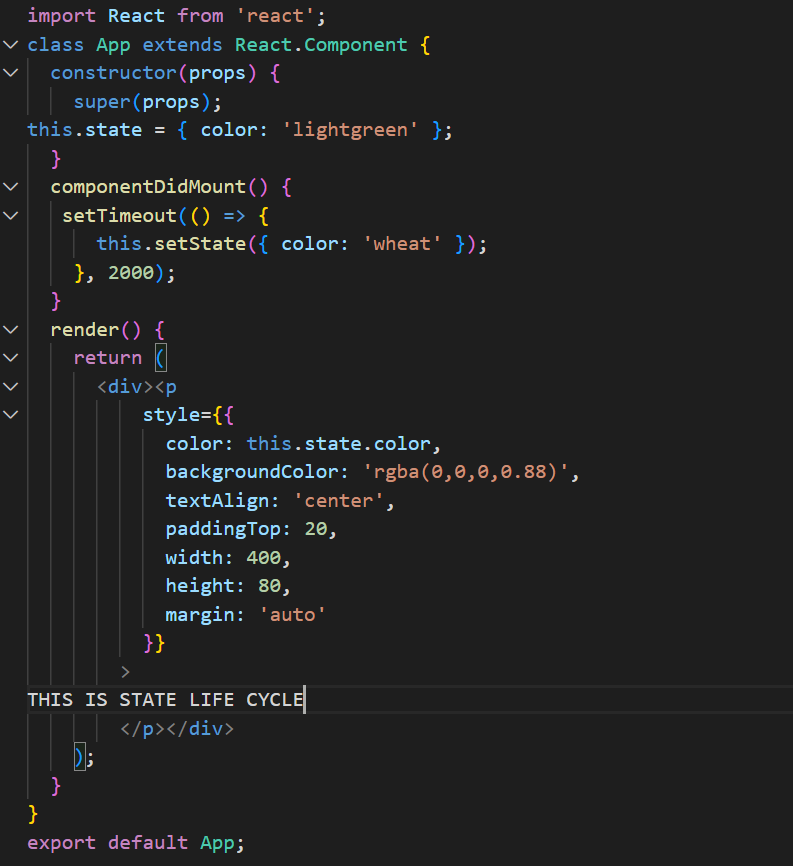
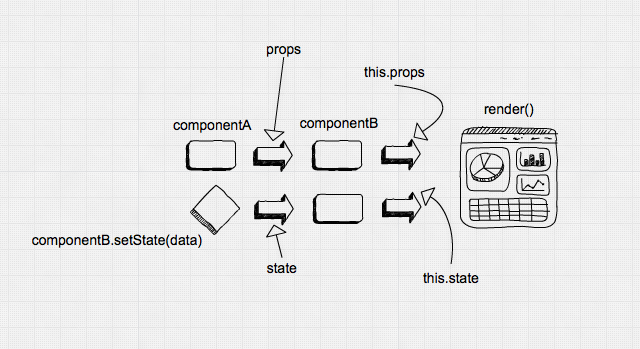
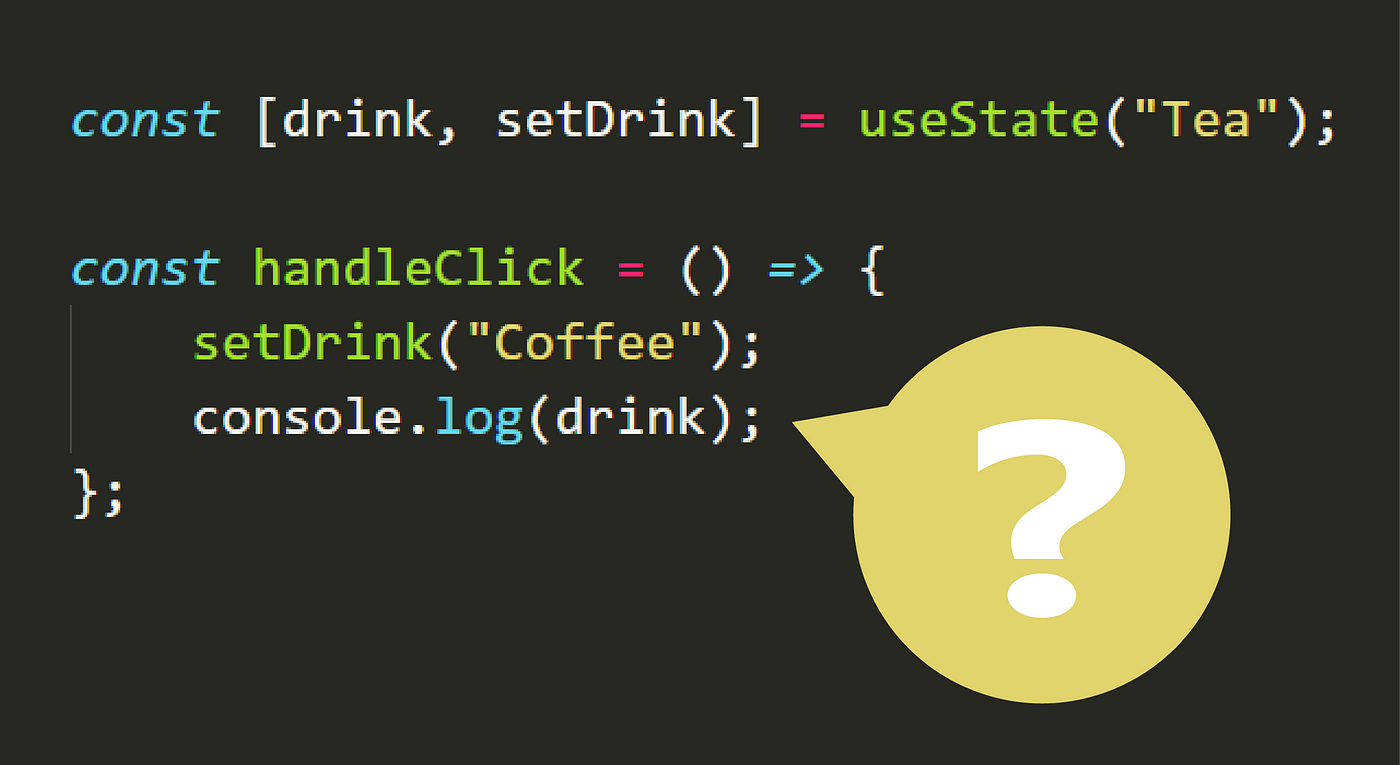
![ReactJS State: SetState, Props and State Explained [Updated] ReactJS State: SetState, Props and State Explained [Updated]](https://www.simplilearn.com/ice9/free_resources_article_thumb/What_is_state_in_ReactJS.jpg)